Grafik Kütüphanesi
"Databases/ dizini bir veritabanı tablolarının şemasını oluşturup Generate::databases() komutu ile bu şemanın gerçek bir veritabanı ve tablo olarak işlenmesini sağlayabilirsiniz."
Bu kütüphane PHP'nin gd kütüphanesini kullanarak oluşturulmuş kullanımına daha akıcılık ve kolaylık kazandırmak için oluşturulmuştur.
# Kurulum
ZN dağıtımları için kurulum gerekmez.
↓ composer require znframework/package-image
# Ön Bilgiler
GD Kütüphanesinde renklerin kullanımı için imageallocate() yönteminin kullanımına gerek yoktur.
Renklerin kullanımı için R|G|B|A formunda yani 0-255|0-255|0-255|0-127 biçiminde belirtilir. Sondaki A harfi alfa değerini ifade eder.
Özel renk isimleri de kullanılabilir. white, purple, pink ...
Genellikle çizimlerde kullanılan x, y, width, height, color gibi parametreler $settings dizi parametresi altında belirtilerek kullanılır. Böylece parametre sayısın azaltılarak parametre sırasının karıştırılmasının önüne geçilmesi sağlamış oldu.
# Yöntemler
# Canvas
Çizim yapmak için tuval oluşturur. 2 tür parametre dizilimi vardır.
Boş bir zemin oluşturmak için kullanılan parametre dizilimi aşağıdaki gibidir.
| int | $width | Tuvalin genişliği. |
| int | $height | Tuvalin yüksekliği. |
| string | $color = 'transparent' | Tuvalin arkaplan rengi. |
| bool | $real = false | Gerçek renk değeri. |
| return | this | |
Tuval olarak resim kullanılır.
| string | $file | Resim dosyası adı veya yolu. |
| return | this |
GD::canvas(200, 400, 'white')->generate('png');Tuval de resim kullanmak için 1. parametreye resmin yolunu verebilirsiniz.
GD::canvas('thumb/example-image.png')->generate('png');
# Generate
Uygulanan işlemlerden sonra resim oluşumunu tamamlamak için kullanılan nihai yöntemdir.
| string | $type | Oluşturulacak resmin hangi tür içeriğe sahip olacağını belirtir. |
| Seçenekler | jpeg, gif, png, gd, gd2, wbmp, webp, xbm, xpm | |
| string | $save | Oluşturulan resmin kaydedilmesi istenirse bu parametreye dosyanın kaydedileceği yol ve isim bilgisi yazılır. Bu parametrenin kullanılmaması durumunda çıktı ekrana yansıtılır. |
| return | mixed | |
GD::canvas(200, 400, 'white')->generate('png', 'thumb/example-image');
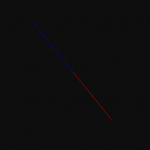
# Line
Tuvale çizgi çizmek için kullanılır.
| array | $settings | Çizim ayarlarını yapılandırmak için kullanılır. | |||
| Anahtarlar | int | x1 | Yatay düzlemde başlangıç noktası. | ||
| int | y1 | Dikey düzlemde başlangıç noktası. | |||
| int | x2 | Yatay düzlemde bitiş noktası. | |||
| int | y2 | Dikey düzlemde bitiş noktası. | |||
| string | color | Çizimin rengi. | |||
| Seçenekler | red, solomon, blue ... | '255|0|75', '0|10|127' ... | |||
| string | type | Çizimin türü. | |||
| Seçenekler | dashed, solid | ||||
| return | this | ||||
GD::canvas(400, 400, 'transparent') ->x1(100)->y1(100)->x2(200)->y2(200)->color('red')->line() ->x1(100)->y1(100)->x2(0)->y2(0)->color('blue')->line() ->generate('png');

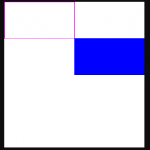
# Rectangle
Tuvale dörtgen çizmek için kullanılır.
| array | $settings | Çizim ayarlarını yapılandırmak için kullanılır. | |||
| Anahtarlar | int | x | Yatay düzlemde başlangıç noktası. | ||
| int | y | Dikey düzlemde başlangıç noktası. | |||
| int | width | Piksel cinsinden genişlik değeri. | |||
| int | height | Piksel cinsinden yükseklik değeri. | |||
| string | color | Çizimin rengi. | |||
| Seçenekler | red, solomon, blue ... | '255|0|75', '0|10|127' ... | |||
| string | type | Çizimin türü. | |||
| Seçenekler | fill | ||||
| return | this | ||||
GD::canvas(200, 400, 'white') ->x(0)->y(0)->width(100)->height(100)->color('255|0|255')->rectangle() ->x(100)->y(100)->width(100)->height(100)->color('blue')->type('fill')->rectangle() ->generate('png');

# Arc
Tuvale yay çizmek için kullanılır.
| array | $settings | Çizim ayarlarını yapılandırmak için kullanılır. | |||
| Anahtarlar | int | x | Yatay düzlemde başlangıç noktası. | ||
| int | y | Dikey düzlemde başlangıç noktası. | |||
| int | width | Piksel cinsinden genişlik değeri. | |||
| int | height | Piksel cinsinden yükseklik değeri. | |||
| int | start | Açı başlangıç değeri. | |||
| int | end | Açı bitiş değeri. | |||
| string | color | Çizimin rengi. | |||
| Seçenekler | red, solomon, blue ... | '255|0|75', '0|10|127' ... | |||
| string | type | Çizimin türü. | |||
| Seçenekler | pie, chord, edged, nofill | ||||
| return | this | ||||
GD::canvas(200, 200, 'white') ->x(0)->y(0)->width(100)->height(100)->color('pink')->start(0)->end(90)->type('pie')->arc() ->generate('jpeg');

# Ellipse
Elips çizmek için kullanılır.
| array | $settings | Çizim ayarlarını yapılandırmak için kullanılır. | |||
| Anahtarlar | int | x | Yatay düzlemde başlangıç noktası. | ||
| int | y | Dikey düzlemde başlangıç noktası. | |||
| int | width | Piksel cinsinden genişlik değeri. | |||
| int | height | Piksel cinsinden yükseklik değeri. | |||
| string | color | Çizimin rengi. | |||
| Seçenekler | red, solomon, blue ... | '255|0|75', '0|10|127' ... | |||
| string | type | Çizimin türü. | |||
| Seçenekler | fill | ||||
| return | this | ||||
GD::canvas(200, 200, 'white')
->x(100)->y(100)->width(100)->height(100)->color('red')->type('fill')->ellipse()
->generate('jpeg');

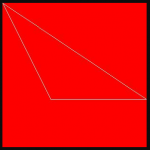
# Polygon
Çokgen çizmek için kullanılır.
| array | $settings | Çizim ayarlarını yapılandırmak için kullanılır. | |||
| Anahtarlar | array | points | Nokta koordinatları. | ||
| string | color | Çizimin rengi. | |||
| Seçenekler | red, solomon, blue ... | '255|0|75', '0|10|127' ... | |||
| string | type | Çizimin türü. | |||
| Seçenekler | nofill | ||||
| return | this | ||||
GD::canvas(300, 300, 'red') ->color('white')->points([0, 0, 100, 200, 300, 200])->polygon() ->generate('jpeg');

# Char
Karakter çizmek için kullanılır.
| array | $settings | Çizim ayarlarını yapılandırmak için kullanılır. | |||
| Anahtarlar | int | x | Yatay düzlemde başlangıç noktası. | ||
| int | y | Dikey düzlemde başlangıç noktası. | |||
| int | font | Font türü. Belirtilecek değer, Latin2 kodlamalı yerleşik yazı tipleri için 1, 2, 3, 4, 5 | |||
| string | color | Çizimin rengi. | |||
| Seçenekler | red, solomon, blue ... | '255|0|75', '0|10|127' ... | |||
| string | type | Çizimin türü. | |||
| Seçenekler | vertical, horizontal | ||||
| return | this | ||||
GD::canvas(300, 300, 'white')
->color('red')->font(5)->x(40)->y(40)->char('H')
->generate('jpeg');

# Text
Yazı çizmek için kullanılır.
| array | $settings | Çizim ayarlarını yapılandırmak için kullanılır. | |||
| Anahtarlar | int | x | Yatay düzlemde başlangıç noktası. | ||
| int | y | Dikey düzlemde başlangıç noktası. | |||
| int | font | Font türü. Belirtilecek değer, Latin2 kodlamalı yerleşik yazı tipleri için 1, 2, 3, 4, 5 | |||
| string | color | Çizimin rengi. | |||
| Seçenekler | red, solomon, blue ... | '255|0|75', '0|10|127' ... | |||
| string | type | Çizimin türü. | |||
| Seçenekler | vertical, horizontal | ||||
| return | this | ||||
GD::canvas(300, 300, 'white')
->color('red')->font(5)->x(40)->y(100)->type('vertical')->text('Hello!')
->generate('jpeg');
# TTFText [8.18.0][2024-08-25]
TTF uzantılı yazı çizmek için kullanılır.
| array | $settings | Çizim ayarlarını yapılandırmak için kullanılır. | |||
| Anahtarlar | string | load | Yüklenecek .ttf uzantılı font dosyası. | ||
| int | fontSize | Yazılacak yazının boyutu. | |||
| int | x | Yatay düzlemde başlangıç noktası. | |||
| int | y | Dikey düzlemde başlangıç noktası. | |||
| int | angle | Yazının açısı. | |||
| string | color | Çizimin rengi. | |||
| Seçenekler | red, solomon, blue ... | '255|0|75', '0|10|127' ... | |||
| return | this | ||||
GD::canvas(300, 300, 'white')
->load(FILES_DIR . 'Fonts/Arial.ttf')
->fontSize(20)->color('red')->x(40)->y(100)->angle(90)->ttftext('Hello!')
->generate('jpeg');Bu güncellemede GD::load() yöntemi içeren kullanımlarda GD::text() yöntemi GD::ttftext() gibi davranır.
GD::canvas(300, 300, 'white')
->load(FILES_DIR . 'Fonts/Arial.ttf')->fontSize(20)->color('red')->x(40)->y(100)->text('Hello!')
->generate('jpeg');
# Fill
Resmi boyamak için kullanılır.
| array | $settings | Çizim ayarlarını yapılandırmak için kullanılır. | |||
| Anahtarlar | int | x | Yatay düzlemde başlangıç noktası. | ||
| int | y | Dikey düzlemde başlangıç noktası. | |||
| string | borderColor | Çerçeve rengi. | |||
| string | color | Çizimin rengi. | |||
| Seçenekler | red, solomon, blue ... | '255|0|75', '0|10|127' ... | |||
| string | type | Çizimin türü. | |||
| Seçenekler | fill | ||||
| return | this | ||||
GD::canvas(300, 300, 'white') ->x(100)->y(100)->arc() ->x(200)->y(200)->arc() ->color('purple')->x(100)->y(100)->fill() ->color('blue')->x(200)->y(200)->fill() ->generate('jpeg');

# Pixel
Resmin belirtilen piksellerini istenilen renge boyar.
| this | x(int $x) | Yatay düzlem. | |
| this | y(int $y) | Diket düzlem. | |
| this | color(string $color) | Boyanacak renk. | |
GD::canvas(200, 200, 'white')
->x(10)->y(10)->color('red')->pixel()
->x(10)->y(11)->color('blue')->pixel()
->x(10)->y(12)->color('200|20|30')->pixel()
->x(10)->y(13)->color('green')->pixel()
->x(10)->y(14)->color('pink')->pixel()
->generate('png');
# Thickness
Çizgi, elips, kare gibi çizimlerin çizgi kalınlığını ayarlar.
| int | $border | Kalınlığın kaç piksel olacağıdır. | ||
| return | this | |||
GD::canvas(400, 400, 'white')
->thickness(10)->x1(100)->y1(100)->x2(200)->y2(200)->color('red')->line()
->thickness(20)->x1(100)->y1(100)->x2(0)->y2(0)->color('blue')->line()
->generate('png');
# Filter
Resme filtre uygulamak için kullanılır.
| string | $filterName | Filtre adı. |
| int | ...$args | Filtre parametreleri. |
| return | this | |
| Parametrik Dizilim | Açıklama |
| filter('negate') | Resimdeki tüm renkleri zıt renge dönüştürür. |
| filter('grayscale') | Resmi gri tonlamalı hale getirir. |
| filter('brightness', int $level) | Resmin parlaklığını değiştirir. |
| filter('constrast', int $level) | Resmin karşıtlık seviyesini değiştirir. |
| filter('colorize', int $red, int $green, int $blue, int $alpha) | Resme istediğiniz rengin tonlamalı haline dönüştürür. Renkler 0-255 arası son $alpha parametresi 0-127 arasında değer alır. |
| filter('edgedetect') | Resmin kenarlarını vurgulamak için kenar algılaması kullanılır. |
| filter('emboss') | Resme kabartma uygular. |
| filter('gaussianBlur') | Resmi Gauss yöntemiyle bulanıklaştırır. |
| filter('selectiveBlur') | Resmi Gauss yöntemiyle bulanıklaştırır. |
| filter('meanRemoval') | Karalama taslak etkisi oluşturmak için silme işlemi uygular. |
| filter('smooth', int $level) | Resmin sert hatlarını yumuşatır. |
| filter('pixelate', int $size, bool $effect = false) | Gelişkin mozaik etkisinin kullanılıp kullanılamayacağıdır. |
GD::canvas(RESOURCES_DIR . 'wallpaper.jpg')
->filter('colorize', 80, 50, 60)
->filter('brightness', 80)
->generate();GD::filter() seçeneklerine yöntem ismi ile erişim sağlanabilir.
| this | filterName(...$parameters) |
GD::canvas(RESOURCES_DIR . 'wallpaper.jpg')
->colorize(80, 50, 60)
->brightness(80)
->negate()
->generate();
# Flip
Parametreye göre resmi döndürmek için kullanılır.
| string | $type = 'both' | Yön. |
| Seçenekler | horizontal, vertical, both | |
| return | this | |
GD::canvas(RESOURCES_DIR . 'wallpaper.jpg')
->filter('colorize', 80, 50, 60)
->flip()
->generate();
# AlphaBlending
Harmanlama modunu aktif hale getirmek için kullanılır.
| bool | $mode = false | Harmanlama kipi aktif mi? |
| return | this | |
GD::canvas(RESOURCES_DIR . 'wallpaper.jpg')
->alphaBlending(true)
->generate();
# SaveAlpha
PNG uzantılı resimler kaydedilirken alfa kanalı bilgisinin kaydedilip kaydedilmeyeceğini belirtmek için kulanılır.
| bool | $save = false | Alfa kanal bilgisi kaydedilsin mi? |
| return | this | |
GD::canvas(RESOURCES_DIR . 'wallpaper.jpg')
->saveAlpha(true)
->generate();
# Smooth
Kenarlara yumuşaklık uygulamak için kullanılır.
| bool | $mode = false | Alfa kanal bilgisi kaydedilsin mi? |
| return | this | |
GD::canvas(RESOURCES_DIR . 'wallpaper.jpg')
->smooth(true)
->generate();
# Convolution
Resme 3x3'lik matris uygulamak için kullanılır.
| array | $matrix | 3x3'lik matris. |
| float | $div = 0 | Normalleştirme için kullanılan dönüştürme sonucu katsayısı. |
| float | $offset = 0 | Konum. |
| return | this | |
GD::canvas(RESOURCES_DIR . 'wallpaper.jpg')
->convolution([[2, 0, 0], [0, -1, 0], [0, 0, -1]], 1, 127)
->generate();
# interlace
Geçişimliliği açıp kapatmak için kullanılır.
| int | $interlace = 0 | Sıfırdan farklıysa resim geçişimli olur aksi takdirde geçişim biti kapatılır. |
| return | this | |
GD::canvas(RESOURCES_DIR . 'wallpaper.jpg')
->interlace(1)
->generate('png');
# Mix
2 resmi belli bir oranda karıştırmak için kullanılır.
| this | target(int $x, int $y) | Hedef canvas() yöntemi ile belirlenen resimdir. | |
| int $x | Tuval resminin yatay düzlemde kaçıncı pikselden karıştırmaya başlayacağıdır. | ||
| int $y | Tuval resminin dikey düzlemde kaçıncı pikselden karıştırmaya başlayacağıdır. | ||
| this | source(int $x, int $y) | Kaynak mix() yöntemi ile belirlenen resimdir. | |
| int $x | Kaynak resimden alınacak kesitin yatay düzlemdeki başlangıç noktası. | ||
| int $y | Kaynak resimden alınacak kesitin dikey düzlemdeki başlangıç noktası. | ||
| this | width(int $width) | Kaynak resimden alınacak kesitin genişliği. | |
| this | height(int $height) | Kaynak resimden alınacak kesitin yüksekliği. | |
| this | percent(int $percent) | Karışım oranı.0-100 arasında bir değer olup, iki resim bu şeffaflık oranına göre karıştırılır. 0 değeri için hiçbir ek işlem yapılmaz. 100 için ise, gerçek renkli resimlere alfa şeffaflatması uygulanırken paletli resimlere copy() yöntemindeki yaklaşım uygulanır. | |
GD::canvas(RESOURCES_DIR . 'wallpaper.jpg')
->target(50, 50)
->source(300, 450)
->width(200)
->height(200)
->percent(50)
->mix(RESOURCES_DIR . 'wallpaper2.jpg')
->generate('png');
# MixGray
2 resmi gri tonlarda belli bir oranda karıştırmak için kullanılır.
| this | target(int $x, int $y) | Hedef canvas() yöntemi ile belirlenen resimdir. | |
| int $x | Tuval resminin yatay düzlemde kaçıncı pikselden karıştırmaya başlayacağıdır. | ||
| int $y | Tuval resminin dikey düzlemde kaçıncı pikselden karıştırmaya başlayacağıdır. | ||
| this | source(int $x, int $y) | Kaynak mix() yöntemi ile belirlenen resimdir. | |
| int $x | Kaynak resimden alınacak kesitin yatay düzlemdeki başlangıç noktası. | ||
| int $y | Kaynak resimden alınacak kesitin dikey düzlemdeki başlangıç noktası. | ||
| this | width(int $width) | Kaynak resimden alınacak kesitin genişliği. | |
| this | height(int $height) | Kaynak resimden alınacak kesitin yüksekliği. | |
| this | percent(int $percent) | Karışım oranı.0-100 arasında bir değer olup, iki resim bu şeffaflık oranına göre karıştırılır. 0 değeri için hiçbir ek işlem yapılmaz. 100 için ise, gerçek renkli resimlere alfa şeffaflatması uygulanırken paletli resimlere copy() yöntemindeki yaklaşım uygulanır. | |
GD::canvas(RESOURCES_DIR . 'wallpaper.jpg')
->target(50, 50)
->source(300, 450)
->width(200)
->height(200)
->percent(50)
->mixGray(RESOURCES_DIR . 'wallpaper2.jpg')
->generate('png');
# Copy
Resmin belirli bir konumuna başka bir resmin parçasını kopyalamak için kullanılır.
| this | target(int $x, int $y) | Hedef canvas() yöntemi ile belirlenen resimdir. | |
| int $x | Tuval resminin yatay düzlemde kaçıncı pikselden karıştırmaya başlayacağıdır. | ||
| int $y | Tuval resminin dikey düzlemde kaçıncı pikselden karıştırmaya başlayacağıdır. | ||
| this | source(int $x, int $y) | Kaynak mix() yöntemi ile belirlenen resimdir. | |
| int $x | Kaynak resimden alınacak kesitin yatay düzlemdeki başlangıç noktası. | ||
| int $y | Kaynak resimden alınacak kesitin dikey düzlemdeki başlangıç noktası. | ||
| this | width(int $width) | Kaynak resimden alınacak kesitin genişliği. | |
| this | height(int $height) | Kaynak resimden alınacak kesitin yüksekliği. | |
GD::canvas(RESOURCES_DIR . 'wallpaper.jpg')
->target(50, 50)
->source(300, 450)
->width(200)
->height(200)
->copy(RESOURCES_DIR . 'wallpaper2.jpg')
->generate('png');
# Resample / Resize
Resmin bir parçasını örnekleyerek kopyalar ve boyutlandırmak için kullanılır.
| this | target(int $x, int $y) | Hedef canvas() yöntemi ile belirlenen resimdir. | |
| int $x | Tuval resminin yatay düzlemde kaçıncı pikselden karıştırmaya başlayacağıdır. | ||
| int $y | Tuval resminin dikey düzlemde kaçıncı pikselden karıştırmaya başlayacağıdır. | ||
| this | source(int $x, int $y) | Kaynak mix() yöntemi ile belirlenen resimdir. | |
| int $x | Kaynak resimden alınacak kesitin yatay düzlemdeki başlangıç noktası. | ||
| int $y | Kaynak resimden alınacak kesitin dikey düzlemdeki başlangıç noktası. | ||
| this | sourceWidth(int $width) | Kaynak resimden alınacak kesitin genişliği. | |
| this | sourceHeight(int $height) | Kaynak resimden alınacak kesitin yüksekliği. | |
| this | targetWidth(int $width) | Tuval resimden alınacak kesitin genişliği. | |
| this | targetHeight(int $height) | Tuval resimden alınacak kesitin yüksekliği. | |
GD::canvas(RESOURCES_DIR . 'wallpaper.jpg')
->target(50, 50)
->source(300, 450)
->targetWidth(300)
->targetHeight(300)
->sourceWidth(10)
->sourceHeight(10)
->resample(RESOURCES_DIR . 'wallpaper2.jpg')
->generate('png');
# Crop
Resmin bir parçasını almak için kullanılır.
| this | x(int $x) | Kesit almaya yatay düzlemde kaçıncı pikselden başlanacağıdır. | |
| this | y(int $y) | Kesit almaya dikey düzlemde kaçıncı pikselden başlanacağıdır. | |
| this | width(int $width) | Tuval resminden alınacak kesitin genişliği. | |
| this | height(int $height) | Tuval resminden alınacak kesitin yüksekliği. | |
GD::canvas(RESOURCES_DIR . 'wallpaper.jpg')
->x(100)->y(100)->width(100)->height(300)->crop()
->generate('png');
# AutoCrop
Kullanılabilir modlardan birini kullanarak bir görüntüyü otomatik olarak kırpmak için kullanılır.
| string | $mode = 'default' | Mod. | |
| Seçenekler | defaut, threshold, black, white, transparent, sides | ||
| float | $threshold = .5 | Sadece threshold modu ile kullanılabilir. 5: Kırpılacak görüntü rengini ve rengini karşılaştırırken kullanılacak yüzde cinsinden toleransı belirtir. | |
| int | $color = -1 | Sadece threshold modu ile kullanılabilir. Kırpılacak görüntü rengini ve rengini karşılaştırırken kullanılacak yüzde cinsinden toleransı belirtir. | |
| return | this | ||
GD::canvas(RESOURCES_DIR . 'wallpaper.jpg')
->autoCrop('threshold', .5, 255)
->generate('png');
# Quality
Resmin kalitesini artırmak veya azaltmak için kullanılır.
| int | $quality | Kalite. PNG dosyaları için 0-9(0 En iyi), diğerleri için 0-100(100 En iyi) aralığında değer kullanılır. | ||
| return | this | |||
GD::canvas(RESOURCES_DIR . 'wallpaper.jpg')
->quality(5)
->generate();
# Screenshot
Ekranın tamamının bir görüntüsünü yakalamak için kullanılır.
| void | ||||
| return | this | |||
GD::screenshot()->generate('png');
# Rotate
Resmi belirlenen açı ile döndürmek için kullanılır.
| float | $rotate | Döndürülecek açı. | ||
| string | $spaceColor = '0|0|0' | Döndürme işleminden sonra boşta kalan yerin rengi. | ||
| int | $ignoreTransparent = 0 | Sıfırdan farklı bir değer belirtildiğinde şeffaf renkler yok sayılır. | ||
| return | this | |||
GD::canvas(RESOURCES_DIR . 'wallpaper.jpg')
->rotate(90)
->generate();
# Scale
Resmi boyutlandırmak için kullanılır.
| int | $width | Yeni genişlik. | ||||
| int | $height = -1 | Yeni yükseklik. Bu değer negatif tutulursa yükseklik miktarını genişliğe göre orantılı olarak ayarlayacaktır. | ||||
| int |
$mode = 'bilinear_fixed' |
Uygulanacak mod. | ||||
| Seçenekler | bilinear_fixed, nearest_neighbour, bicubic, bicubic_fixed, |
|||||
| return | this | |||||
GD::canvas(RESOURCES_DIR . 'wallpaper.jpg')
->scale(100)
->generate();
# interpolation
Resme ara değer filtreleme yapmak için kullanılır.
| string |
$mode = 'bilinear_fixed' |
Uygulanacak mod | ||||
| Seçenekler |
|
|||||
| return | this | |||||
GD::canvas(RESOURCES_DIR . 'wallpaper.jpg')
->interpolation('bell')
->generate();
# LayerEffect
Katmanlama etkisini kullanmak için alfa harmanlama seçeneğini ayarlar.
| string |
$effect = 'normal' |
Uygulanacak mod | ||||
| Seçenekler |
|
|||||
| return | this | |||||
GD::canvas('fill-300-300.png', 100, 200)
->imagelayereffect('replace')
->generate('png');
# Size
Resmin boyutu ve türü ile ilgili veriler döndürür.
| string | $file | Resim dosyasının yolu. | ||
| return | object | |||
output( GD::size('path/image.jpg') );[
'width' => 300,
'height' => 300,
'mime' => 'image/png',
'extension' => '.png',
'img' => 'width="300" height="300"',
'bits' => 1
]
# Extension
Resim türüne göre uzantı döndürür
| string $type | Resim türü. | |||
| return | string | |||
echo GD::extension('png');
# Mime
Resim uzantısına göre mime türünü verir.
| string $type | Resim mime türü. | |||
| return | string | |||
echo GD::extension('png');




